Smart Hooks
モバイル端末のアクセス時には要求するMFAを変更する
Smart Hooksの活用例
Smart Hooks - モバイル端末からのアクセス時には、要求するMFAを変更する
こちらのページでは、Smart Hooks(pre-authentication Hook)の活用例として、「モバイル端末からのアクセス時には、要求するMFAを変更する」方法について紹介させていただきます。
前提条件
- Manage All 権限のAPI Credentialsを作成している
事前準備
- 以下のボタンから、ペンティオが独自に作成したPostmanのコレクションと環境変数をダウンロードします
- Smart Hooks 用のロールを作成し、Smart Hooks を適用させたいユーザーに割り当てます。何か不具合があった時にログインできなくなる恐れがあるので、検証、テスト段階では一部のユーザーのみに割り当てましょう
-
デフォルトポリシーとモバイルデバイス用のポリシーを用意します
例えば、デフォルトではYubikey, モバイル端末ではWebAuthnを要求するようにします
手順
- Postmanを起動して、ウィンドウ左上にある[Import]をクリックします
- 事前にダウンロードしたコレクション「Smart Hooks - Pentio Custom」をアップロードし、[Import]をクリックします
- ウィンドウ左側にコレクションがインポートできたことを確認したら、右上にある[設定マーク]をクリックします
- ポップアップが表示されたら、[Import]をクリックします
-
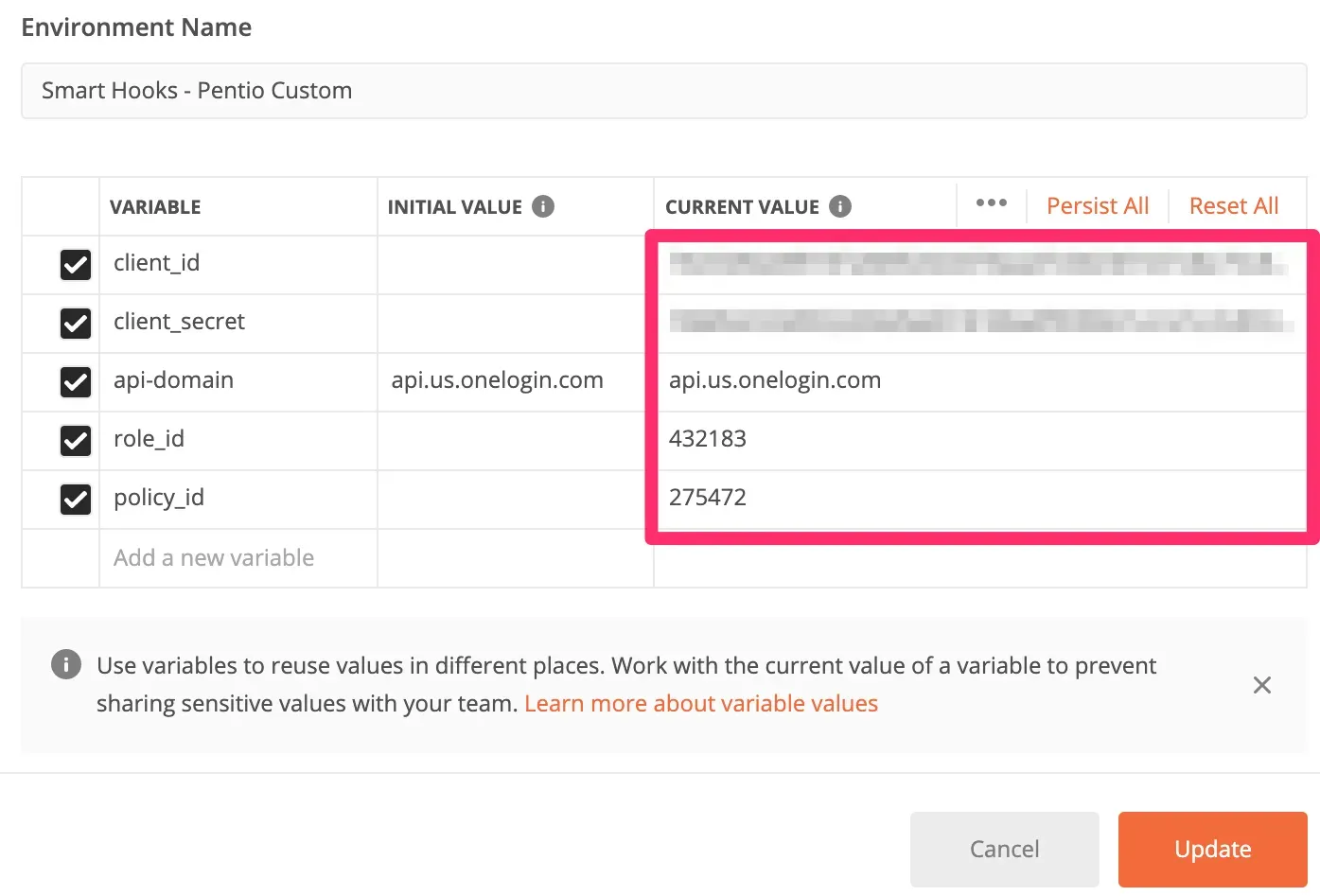
事前にダウンロードした環境変数「Smart Hooks - Pentio
Custom」をアップロードし、各項目を埋めたら、[Import]をクリックします
client_id: OneLogin API のclient_id-
client_secret: OneLoginAPI のclient_secret api-domain: api.us.onelogin.com-
role_id: Smart Hooksを適用させたいユーザーが割り当たっているロールのロールID -
policy_id: 変更したいポリシーのポリシーID
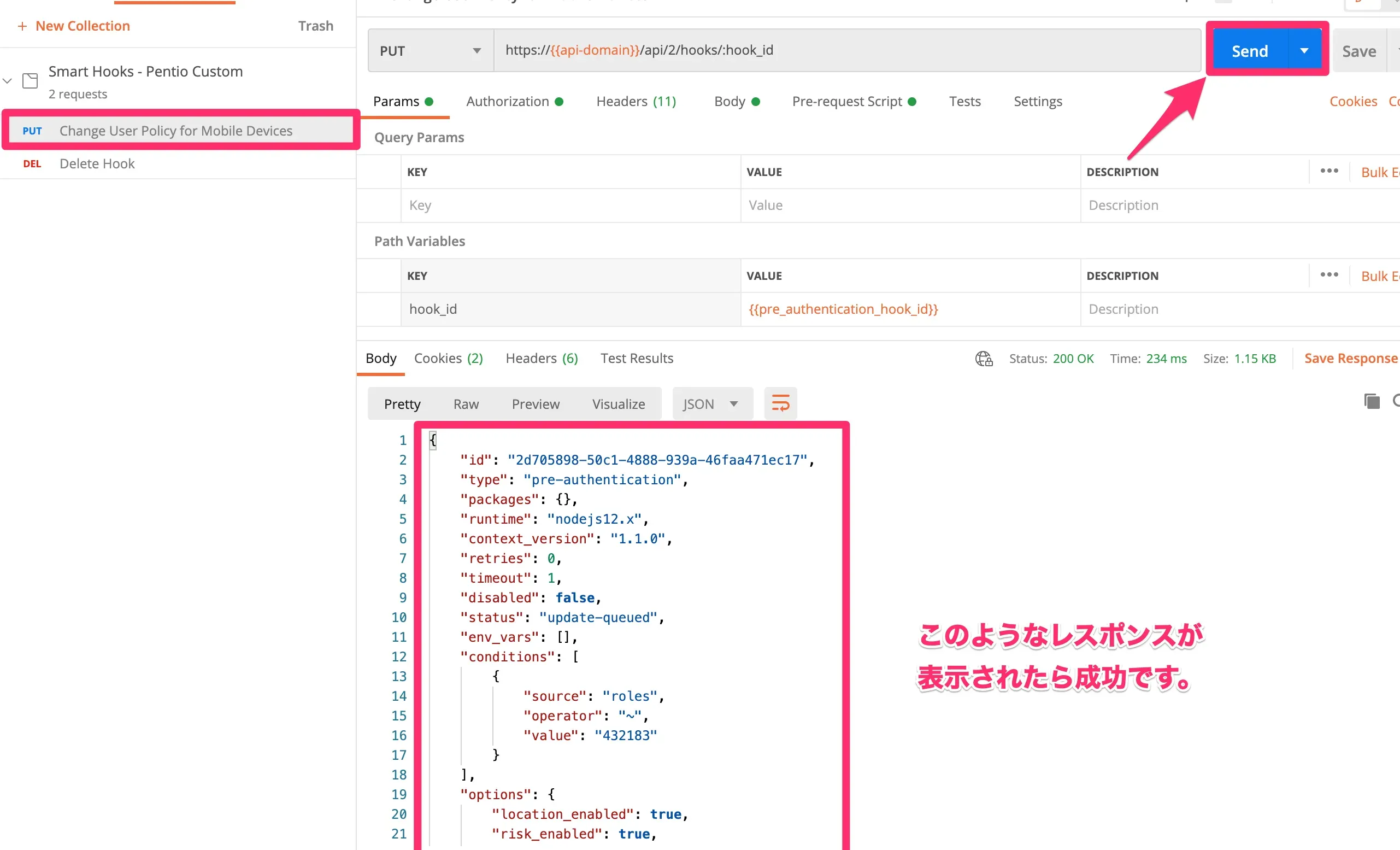
- ウィンドウ右上のプルダウンから[Smart Hooks - Pentio Custom]を選択します
- 「Change User Policy for Mobile Devices」というリクエストを選び、[Send]をクリックします。画像のようなレスポンスが表示されたら成功です


挙動確認
PCとモバイル端末の両方で挙動を確認しましょう。Mac と iPhone
は以下の動画のようになります。
※iPadに関して、iPad版SafariはPC,
iPad版GoogleChromeはモバイルと判定されることにご注意ください。
Macでの挙動
iPhoneでの挙動












 モバイル端末からのアクセス時には、要求するMFAを変更する
モバイル端末からのアクセス時には、要求するMFAを変更する  社外IPアドレスからのアクセスに対して、証明書認証を求める
社外IPアドレスからのアクセスに対して、証明書認証を求める